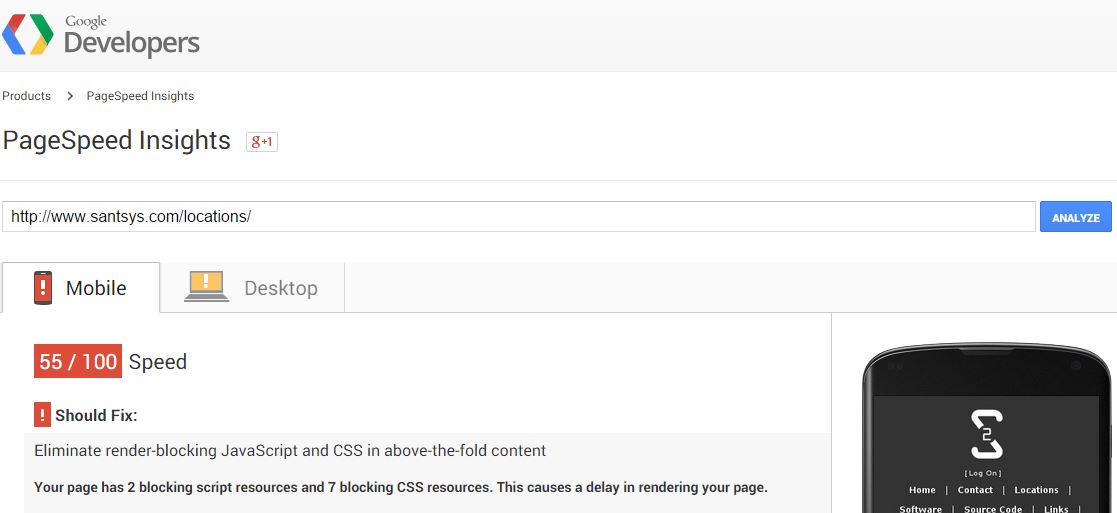
In doing some page testing on my site using the Google PageSpeed Insights tool I found that on a couple of my pages, one of the things slowing my page loads down was the loading of the Google Maps API.
There are a lot of articles out there talking about a ton of different ways to load the Google Maps API in an asynchronous (async) manner, this basically sums up what I found… Basically the simplest way, that actually works (and a way that didn’t work).
Basically what I started with was as follows.
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script type="text/javascript">
function mapInit() {
// Map Initialization Code
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
This is blocking code. Basically the code blocks the page rendering until everything is loaded.
The first thing I tried to use was the new HTML5 “async” method, but, the problem with that was that you can not guarantee when the script/callback will be loaded/executed. Thus causing issues with some browsers. Everything worked fine in Google Chrome, but wouldn’t work in Firefox. So it worked, but didn’t really work. The code for that is as follows.
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=mapInit" async></script>
<script type="text/javascript">
function mapInit() {
// Map Initialization Code
}
</script>
There are a lot of ways to skin a cat, so to speak, but the simplest method I figured out that really worked is the general method used by Google… Shocker, I know, Google knows what they are doing, but I was curious.
So the script that “really” works, is as follows.
function loadMapAPI() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=mapInit';
document.body.appendChild(script);
}
function mapInit() {
// Map Initialization Code
}
(function ($) {
$(window).load(loadMapAPI);
})(jQuery);
The new script now runs async and doesn’t block the rendering of the page. You can see a page that implements this, here.
I modified what Google uses by changing my window.onload call to use jQuery’s $(window).load() method, but this is because this code is embedded on a site that my have other window.onload calls, and I don’t want to overwrite or cause issues with them. You can choose to use either one.
window.onload = loadMapAPI;
// OR
(function ($) {
$(window).load(loadMapAPI);
})(jQuery);
The bottom line, is there is no “super simple” way to do this because of the issues around when the scripts actually run. It would be nice to simply be able to add the async keyword to your script call, but alas, that isn’t reliable.
* Make sure you update the “API_KEY” with your API Key from Google. You can get one from the Google Developers Console if you don’t have one.