I’ve been playing around with and attempting to learn Adobe After Effects (purchase a subscription here) and I was trying to get an ellipse to grow on to the screen, then once finished growing to spin at the same rate that the growth took place. (see the video above for an example)
Here’s how I made it work…
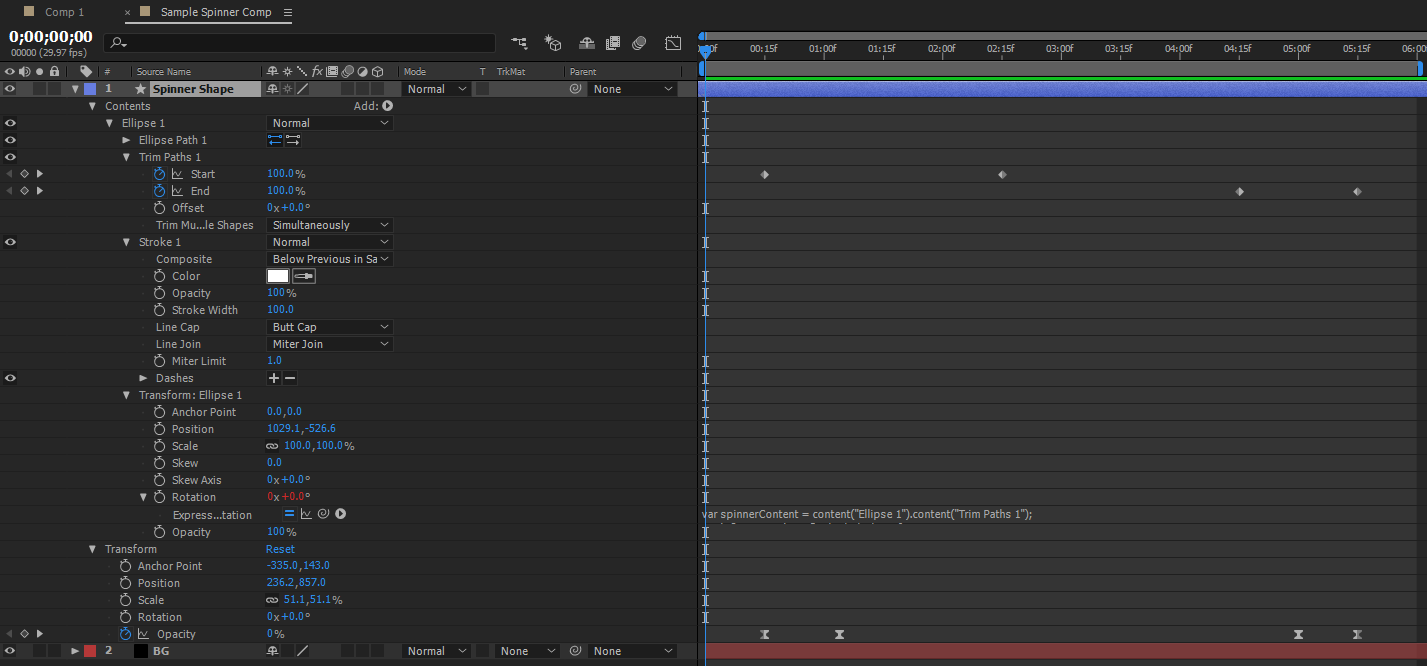
First, create a new composition, and then add a new shape layer and add an ellipse with no fill and a white stroke around 50-100px in size.
Next add the Trim Paths options to the ellipse and keyframe the start from 100 to 0, the duration between the keyframes is what will be used to determine the spin rate, it doesn’t matter what you set the duration too as the expression we are going to use will look at the two keyframes and calculate what the spin rate should be to match the growth speed.
Next add a transform effect to the ellipse. I did this because I only wanted to transform the ellipse in case I wanted to add other paths or whatever to the layer. I didn’t want the whole layer turning, just the ellipse.
After adding the transform, you will want to add the following expression to the rotation property.
var spinnerContent = content("Ellipse 1").content("Trim Paths 1");
var isOpen = spinnerContent.start == 0 && spinnerContent.end != 0;
if(isOpen) {
var startKey = spinnerContent.start.key(1);
var endKey = spinnerContent.start.key(2);
var timeSpan = endKey.time - startKey.time;
var degIncrement = 360.0/timeSpan;
value = -(time - startKey.time) * degIncrement;
}
else {
value = 0;
}
You may need to update some of the names, “Ellipse 1” should be the name of the ellipse shape that you created and “Trim Paths 1” should be the name of the trim paths adjustment that you added, if the names are different in your project, just change them accordingly.
In short what this script does is gets the ellipse shape [line 1] then checks to see if it’s open [line 2]. If it is, then it takes the first two key frames (these should be the keyframes you added to the start property of the trim paths) and calculates how long the transition is between them [lines 5-8]. That difference is then used to calculate the spin rate of the ellipse. The spin rate is then applied to the value of the rotation [line 10].
This seems to create a nice smooth transition between the “opening” of the path and then continuous rotation of the path after it is open. And the nice thing is, when you change the “opening” duration of the trim path, the spin will automatically adjust because the expression looks at the keyframes to see how fast the spin should be.
Have an easier or better way? Let me know!